How can I custom style like border,color, width etc, of creating header in excelJs ?
I can style the rows of the sheet but not the header
fDay = days[0].charAt(0)
sDay = days[1].charAt(0)
sheet.columns = [
{header: 'Num', key: 'id'},
{header: 'Nom prenom', key: 'name'},
{header: 'Date de naissance', key: 'birthday'},
{header: fDay+'1', key: fDay+'1', style: {border: 'thin'}},
{header: sDay+'1', key: sDay+'1'},
{header: fDay+'2', key: fDay+'2'},
{header: sDay+'2', key: sDay+'2'},
{header: fDay+'3', key: fDay+'3'},
{header: sDay+'3', key: sDay+'3'},
{header: fDay+'4', key: fDay+'4'},
{header: sDay+'4', key: sDay+'4'},
{header: fDay+'5', key: fDay+'5'},
{header: sDay+'5', key: sDay+'5'},
]
$.each(dataPlayers, (index, player)=>{
row = sheet.addRow({id: player.id, name: player.Prenom+' '+player.Nom, birthday: getShortDate(player.DateNaissance)})
row.eachCell(function(cell) {
cell.border = {
top: {style:'thin'},
left: {style:'thin'},
bottom: {style:'thin'},
right: {style:'thin'}
};
})
})
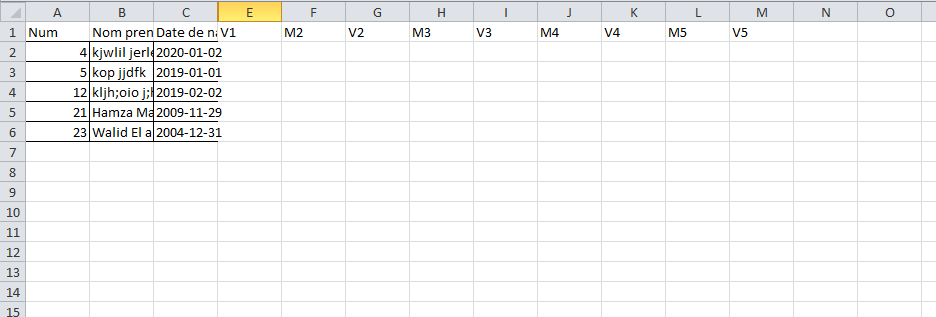
the result is like this

So, the way that I found is to create all the rows and then iterate each cell of each row to apply a style on it or on the row it self :
sheet.eachRow({ includeEmpty: true }, function(row, rowNumber){
row.eachCell(function(cell, colNumber){
cell.font = {
name: 'Arial',
family: 2,
bold: false,
size: 10,
};
cell.alignment = {
vertical: 'middle', horizontal: 'center'
};
if (rowNumber <= 10) {
row.height = 20;
cell.font = {
bold: true,
};
}
if (rowNumber >= 10) {
for (var i = 1; i < 14; i++) {
if (rowNumber == 10) {
row.getCell(i).fill = {
type: 'pattern',
pattern:'solid',
fgColor:{argb:'C7C7C7'}
};
}
row.getCell(i).border = {
top: {style:'thin'},
left: {style:'thin'},
bottom: {style:'thin'},
right: {style:'thin'}
};
}
}
});
});
using the documentation of excelJS to use the style properties
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With