I have two MaterialCardView in a linear or relative layout (i don't care about the parent layout I only want the result) I want that both of the MaterialCardView should have wrap_content height
Right now The 1st MaterialCardView contains a FrameLayout that has two things an image view and a include layout that has buttons that are to be shown on the image
and
The 2nd MaterialCardView also contains a FrameLayout that has some textViews and an imageView(as a button with both height and width as wrap_content)
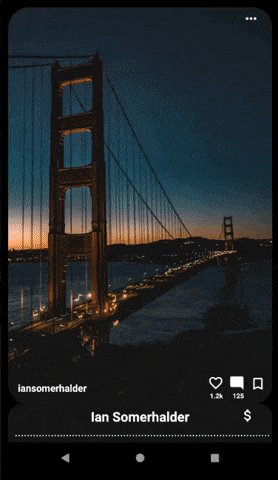
right now it looks like this
as you can see in the above screenshot, I have given weightSum and both the MaterialCardView has match_parent height, but now
I want that
the 1st and 2nd card view height should be wrap_content so it can adjust their height accordingly. I have tried to just simply make it wrap_content but it doesn't work
Note:
1: This layout is a part of a verticle recycler view
2: The TextView
SortandCategoryabove the imageView is not part of this layout3: If anyone wants more references for the code please tell me I will update the question
Code
Update // Removed the button layout xml code so the question dont get more confusing and long
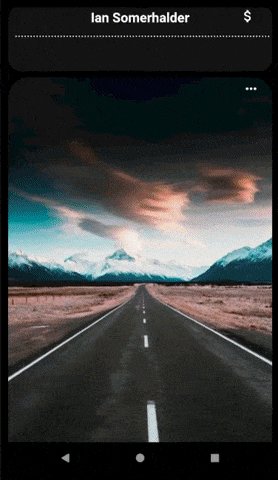
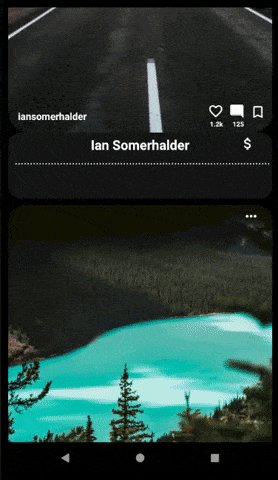
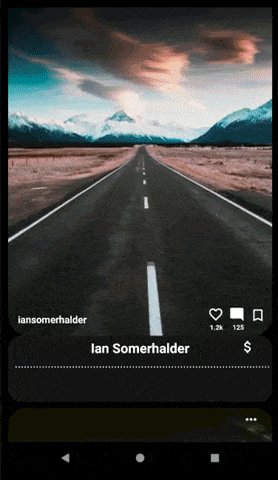
Ok after implementing ContraintLayout as suggested in the comment now the 1st and 2nd cardview is working fine as they taking up the height as the content inside it has but it is a mess
what I want probably to look like // this is the fixed height but can get the idea Link
After implementing ContraintLayout and wrap_content height it look like this
post_item_container_home.xml // this is the updated code with wrap_content and ContraintLayout
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@color/black"
android:orientation="vertical">
<com.google.android.material.card.MaterialCardView
android:id="@+id/Card_View"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginEnd="5dp"
android:elevation="6dp"
app:cardBackgroundColor="@color/black"
app:shapeAppearanceOverlay="@style/RoundedCornerHome"
tools:ignore="MissingConstraints">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/imagePostHome"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:contentDescription="@string/todo"
android:tag="centerCrop"
app:shapeAppearanceOverlay="@style/RoundedCornerHome" />
<include
android:id="@+id/imagepost_buttons"
layout="@layout/imagepost_buttons" />
</FrameLayout>
</com.google.android.material.card.MaterialCardView>
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="5dp"
android:layout_marginBottom="10dp"
android:elevation="6dp"
app:cardBackgroundColor="@color/dark_grey"
app:layout_constraintBottom_toBottomOf="@+id/Card_View"
app:shapeAppearanceOverlay="@style/RoundedCornerHome"
tools:ignore="MissingConstraints">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|right"
android:layout_marginTop="5dp"
android:layout_marginEnd="25dp"
android:contentDescription="@string/todo"
android:src="@drawable/ic_baseline_attach_money_24"
tools:ignore="RtlHardcoded" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:fontFamily="@font/roboto"
android:text="Ian Somerhalder"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold"
tools:ignore="SmallSp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="left|center_vertical"
android:layout_marginLeft="10dp"
android:fontFamily="@font/roboto"
android:text=".............."
android:textColor="@color/white"
android:textSize="17sp"
tools:ignore="RtlHardcoded" />
</FrameLayout>
</com.google.android.material.card.MaterialCardView>
</androidx.constraintlayout.widget.ConstraintLayout>
OLD / Orignal
post_item_container_home.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:background="@color/black"
android:orientation="vertical"
android:weightSum="5">
<com.google.android.material.card.MaterialCardView
android:id="@+id/Card_View"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginStart="5dp"
android:layout_marginEnd="5dp"
android:layout_weight="4"
android:elevation="6dp"
app:cardBackgroundColor="@color/black"
app:shapeAppearanceOverlay="@style/RoundedCornerHome">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/imagePostHome"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:contentDescription="@string/todo"
android:tag="centerCrop"
app:shapeAppearanceOverlay="@style/RoundedCornerHome" />
<include
android:id="@+id/imagepost_buttons"
layout="@layout/imagepost_buttons" />
</FrameLayout>
</com.google.android.material.card.MaterialCardView>
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginStart="5dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="5dp"
android:layout_marginBottom="10dp"
android:layout_weight="1"
android:elevation="6dp"
app:cardBackgroundColor="@color/dark_grey"
app:shapeAppearanceOverlay="@style/RoundedCornerHome">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|right"
android:layout_marginTop="5dp"
android:layout_marginEnd="25dp"
android:contentDescription="@string/todo"
android:src="@drawable/ic_baseline_attach_money_24"
tools:ignore="RtlHardcoded" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:fontFamily="@font/roboto"
android:text="Ian Somerhalder"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold"
tools:ignore="SmallSp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="left|center_vertical"
android:layout_marginLeft="10dp"
android:fontFamily="@font/roboto"
android:text=".............."
android:textColor="@color/white"
android:textSize="17sp"
tools:ignore="RtlHardcoded" />
</FrameLayout>
</com.google.android.material.card.MaterialCardView>
</LinearLayout>
With ConstranitLayout, it would be easier to adjust the buttons layout on top of the image; and adjust the constraints of both cards to wrap their content.
The app:layout_constraintBottom_toBottomOf="@+id/Card_View" should be changed to:
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/Card_View"
And optionally you can adjust a minimum height constraint with app:layout_constraintHeight_min="100dp" and maximum height constraint with app:layout_constraintHeight_min="200dp".. adjust the sizing to your needs
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@color/black"
android:orientation="vertical">
<com.google.android.material.card.MaterialCardView
android:id="@+id/Card_View"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginEnd="5dp"
android:elevation="6dp"
app:cardBackgroundColor="@color/black"
app:layout_constrainedHeight="true"
app:layout_constraintBottom_toTopOf="@id/bottom_card"
app:layout_constraintTop_toTopOf="parent"
app:shapeAppearanceOverlay="@style/RoundedCornerHome">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/imagePostHome"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:contentDescription="@string/todo"
android:tag="centerCrop"
app:shapeAppearanceOverlay="@style/RoundedCornerHome" />
<include
android:id="@+id/imagepost_buttons"
layout="@layout/imagepost_buttons" />
</FrameLayout>
</com.google.android.material.card.MaterialCardView>
<com.google.android.material.card.MaterialCardView
android:id="@+id/bottom_card"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="5dp"
android:layout_marginBottom="10dp"
android:elevation="6dp"
app:layout_constraintHeight_min="100dp"
app:layout_constraintHeight_max="200dp"
app:cardBackgroundColor="@color/dark_grey"
app:layout_constraintBottom_toBottomOf="parent"
app:shapeAppearanceOverlay="@style/RoundedCornerHome">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|right"
android:layout_marginTop="5dp"
android:layout_marginEnd="25dp"
android:contentDescription="@string/todo"
android:src="@drawable/ic_baseline_attach_money_24"
tools:ignore="RtlHardcoded" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:fontFamily="@font/roboto"
android:text="Ian Somerhalder"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold"
tools:ignore="SmallSp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="left|center_vertical"
android:layout_marginLeft="10dp"
android:fontFamily="@font/roboto"
android:text=".............."
android:textColor="@color/white"
android:textSize="17sp"
tools:ignore="RtlHardcoded" />
</FrameLayout>
</com.google.android.material.card.MaterialCardView>
</androidx.constraintlayout.widget.ConstraintLayout>
UPDATE
but now the bottom card view is not maintaining the min and max height
Here using the min & max constraints will limit the height of the TextView to a min & max values; but it still wraps its content if its height doesn't exceed the min & max values.
You can solve this by replacing the FrameLayout with a ConstraintLayout; actually using FrameLayout here can make inner views overlap with one another:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginEnd="25dp"
android:layout_marginRight="25dp"
android:contentDescription="@string/todo"
android:src="@drawable/ic_baseline_attach_money_24"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="RtlHardcoded" />
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:fontFamily="@font/roboto"
android:text="Ian Somerhalder"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="SmallSp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginLeft="10dp"
android:fontFamily="@font/roboto"
android:text=".............."
android:textColor="@color/white"
android:textSize="17sp"
app:layout_constraintTop_toBottomOf="@+id/title"
tools:ignore="RtlHardcoded" />
</androidx.constraintlayout.widget.ConstraintLayout>

If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With