I'm trying to use a Mapbox map on a gatsby website. I used the code from their react Mapbox tutorial: https://docs.mapbox.com/help/tutorials/use-mapbox-gl-js-with-react/ and put it into a map component.
I call the map component on the footer and it works perfectly during development mode, but when I run gatsby build and then gatsby serve it refuses to show the map despite showing the container :
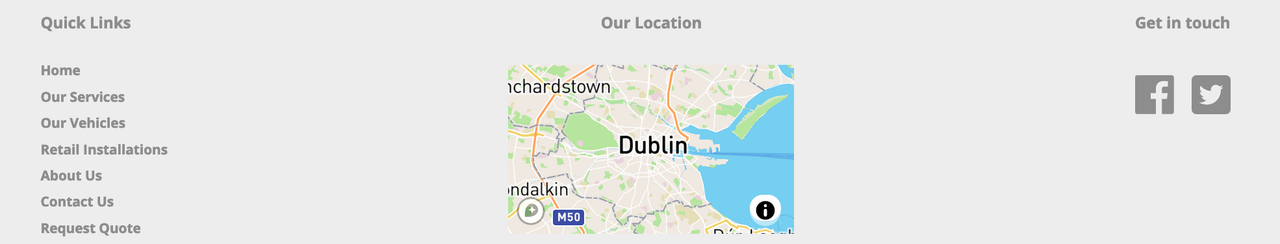
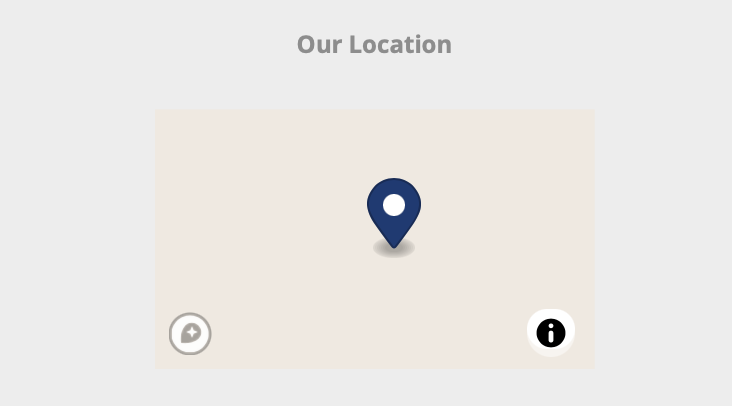
https://postimg.cc/mPcRfYhV
I've tried the other suggestion which is from the docs too, that is to use in gatsby-node.js
exports.onCreateWebpackConfig = ({ stage, loaders, actions }) => {
if (stage === "build-html") {
actions.setWebpackConfig({
module: {
rules: [
{
test: /@mapbox|mapbox-gl/,
use: loaders.null(),
},
],
},
})
}
}
for the test property I've tried using /mapbox|@mapbox|mapbox-gl|mapboxgl/ but nothing seems to make it work like it does in dev mode.
any ideas?
The component:
import React, { useEffect, useRef, useState } from "react";
import mapboxgl from 'mapbox-gl';
import "mapbox-gl/dist/mapbox-gl.css";
const styles = {
width: "220px",
height: '130px',
margin: '2em 0'
};
const Map = () => {
const [map, setMap] = useState(null);
const mapContainer = useRef(null);
useEffect(() => {
mapboxgl.accessToken = process.env.MY_KEY
const initializeMap = ({ setMap, mapContainer }) => {
const map = new mapboxgl.Map({
container: mapContainer.current,
style: "mapbox://styles/mapbox/streets-v11",
center: [-6.2603, 53.3498],
zoom: 9
});
map.on("load", () => {
setMap(map);
map.resize();
});
new mapboxgl.Marker({color:'#1E3873'}).setLngLat([-6.2603, 53.3498]).addTo(map)
};
if (!map) initializeMap({ setMap, mapContainer });
}, [map]);
return <div ref={el => (mapContainer.current = el)} style={styles} />;
};
export default Map;
The Map component is called on the footer component in a normal way by just importing the component and using <Map />.
Picture of it working fine when using gatsby develop

Picture of it not working when using gatsby build gatsby serve

SOLUTION EDIT: for some reason mapbox-gl 2.0 doesn't work, or I can't get it to work. Someone else had the same issue and suggested what worked for them which was to use mapbox-gl 1.13.0 . I tried it and it works.
npm uninstall mapbox-gl
npm i [email protected]
Leave the other configurations the same and it should work.
Use events and flyTo to center the map on a feature in a circle layer. // Add a GeoJSON source with 3 points. }); // Center the map on the coordinates of any clicked circle from the 'circle' layer.
Share your feedback. A geospatial feature is an individual (or in some cases, a group of) points, lines, or polygons in a dataset or in a tileset. These points, lines, and polygons represent an entity in the real world, such as a landmark, a road, or a park.
DragRotateHandler. The DragRotateHandler allows the user to rotate the map by clicking and dragging the cursor while holding the right mouse button or ctrl key.
For some reason mapbox-gl 2.0 doesn't work properly. Someone else had the same issue and suggested what worked for them which was to use mapbox-gl 1.13.0 . I tried it and it works.
npm uninstall mapbox-gl
npm i [email protected]
Remember to use the following code in gatsby-node.js :
exports.onCreateWebpackConfig = ({ stage, loaders, actions }) => {
if (stage === "build-html") {
actions.setWebpackConfig({
module: {
rules: [
{
test: /@mapbox|mapbox-gl/,
use: loaders.null(),
},
],
},
})
}
}
For future readers, I was able to make it work w/ mapbox v2 in Gatsby 2 with import mapboxgl from "!mapbox-gl"; as described in mapboxgl docs https://docs.mapbox.com/mapbox-gl-js/api/#transpiling-v2
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With