I'm using the CSSLint extension for Brackets. Is there a way to disable specific warnings for things like box-model and @bulletproof-font-face? The best match I've found for a discussion is here. At the moment I'm hoping to use a preamble in my CSS of the form /*csslint ignore: box-model */, but that's not working. I do know that this extension is able to work with .csslintrc files. I've attempted to put one in the same directory as where my CSS lives, with csslint ignore: box-model, but that didn't work either. Any advice or insights will be appreciated.
Update 1
Looking more into the support of .csslintrc files with Brackets, I've found this and this, which seems to suggest the use of --ignore=box-model,bulletproof-font-face. Putting this file either where my CSS lives or in the directory of the Brackets extension (~/.config/Brackets/extensions/user/camden.csslint/csslint on a Linux machine) doesn't work either.
Update 2
Putting .csslintrc in ~/.config/Brackets/extensions/user/camden.csslint/csslint/ definitely doesn't work; the file is removed after an update.
/*csslint box-model:false */
This works for me.
The latest version of the CSSLint plugin has added support for customization through Bracket’s Global Preferences, and this now appears the best way to ignore specific warnings. Since this response was marked as correct, I just wanted to update it to be as accurate as possible.
Customizing CSSLint is (somewhat) explained in the README.md that comes with the plugin, but it doesn’t include an example for a non-json-savvy person like me. I couldn’t figure out how to alter the settings on my own, so I contacted the developer (https://github.com/cfjedimaster/brackets-csslint/pull/40) to get more specific instructions:
Click “Debug” and select “Open Preferences File”, and that will open the brackets.json preferences file in the editor window.
Next, tell CSSLint to ignore specific listing options by including the following at the bottom of (or anywhere in) the existing code, as long as it’s contained within the preference’s all-enclosing curly-brackets:
"csslint.options": {
"linting-option": false,
"linting-option": false,
"linting-option": false
}
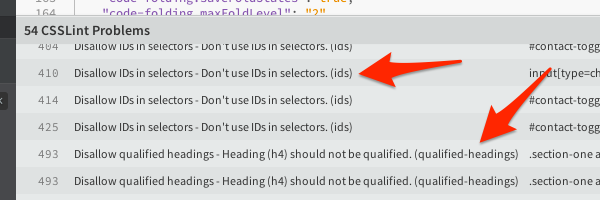
Be sure to swap out each “linting-option” with the id name of the rule you’d like it to ignore, ensuring they’re set to false. The id name is included in round brackets each time a css-linting warning pops up in Brackets:

…or they can be found by digging through the csslint.js file mentioned above.
And that’s it! Much nicer than having to comment out each rule every time the plugin gets updated. :)
For reference/comparison, my preference file now includes the following at the bottom:
"csslint.options": {
"adjoining-classes": false,
"box-model": false,
"box-sizing": false,
"duplicate-background-images": false,
"ids": false,
"order-alphabetical": false,
"qualified-headings": false,
"unique-headings": false,
"universal-selector": false
}
…and, so far, it’s working perfectly.
Note: The developers/contributors said this new approach was designed to survive subsequent plugin updates. However, since Global Preferences are a relatively recent addition, they can’t guarantee the preference settings will stick when updating Brackets, so creating a backup of your brackets.json preference file is recommended. On a Mac it can found here: /Users/username/Library/Application Support/Brackets/brackets.json
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With