When setting webhooks, it's saying a Secure URL is required.
With Facebook messenger bot fortunately, there’s a way to be able to debug and run your bot application running locally through ngrok or localtunnel. Ngrok is more generic while localtunnel is more tailored for node environment. Let’s have a look at the setup for ngrok and localtunnel to enable us debugging our chat bot application locally.
You can read more about the announcement in today's Facebook Newsroom post. Bots for Messenger are for anyone who's trying to reach people on mobile - no matter how big or small your company or idea is, or what problem you're trying to solve.
When you hook up the library, you can access the local client at an url you defined (e.g. http://localhost:5000/webhook/localChat/ ): I did not try programming with the Messenger Bot yet, but i know how webhooks work, so here´s the problem:
To compliment the functionality of bots for Messenger, we're introducing another tool to facilitate more complex conversational experiences, leveraging our learnings with M. The wit.ai Bot Engine enables ongoing training of bots using sample conversations. This enables you to create conversational bots that can automatically chat with users.
I am using ngrok to tunnel a localhost address. There is an example here: https://github.com/wit-ai/node-wit
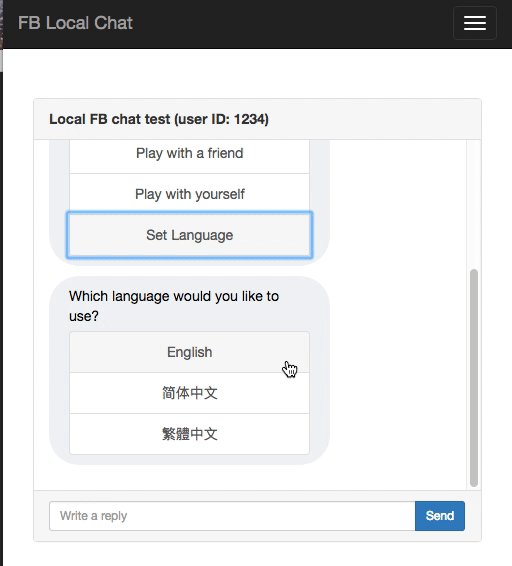
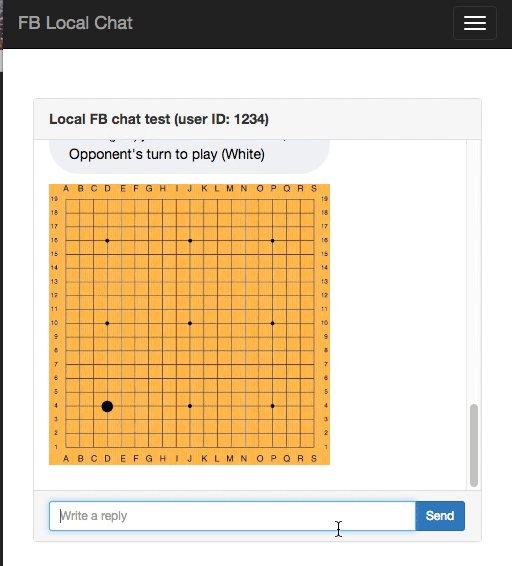
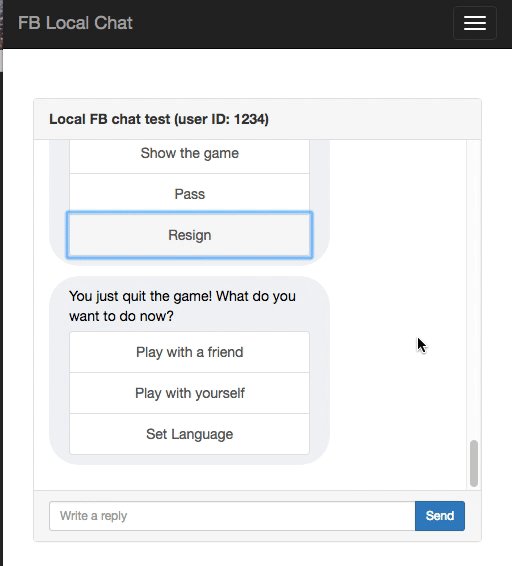
I created a library that tries to solve this exact problem! With fb-local-chat-bot you can easily test your bot offline. One nice thing is that you can get started on development WITHOUT even connecting with Facebook.
The library also makes testing much more simple. If you're interested, definitely check it out
https://github.com/spchuang/fb-local-chat-bot
This is how it looks. When you hook up the library, you can access the local client at an url you defined (e.g. http://localhost:5000/webhook/localChat/):

I did not try programming with the Messenger Bot yet, but i know how webhooks work, so here´s the problem:
Webhooks are basically URLs that are called from Facebook. I assume you are trying to set up webhooks with localhost, but how would Facebook access localhost? It only exists on your own computer. Also, the error message is very clear, you need SSL for the webhook URL. There are "self signed certificates" for localhost, but it does not help you in that case - again, Facebook needs to be able to call that webhook callback URL.
I have started messenger development 2 days ago.I was able to access localhost from any where over internet by using ngrok http://ngrok.com give it a try .
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With