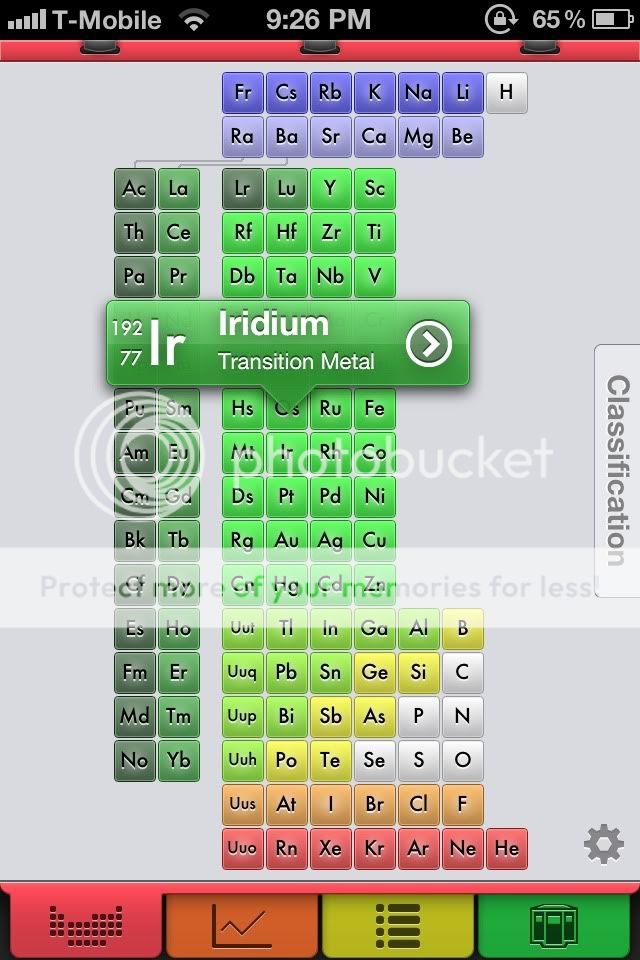
I'm looking for the simplest code in order to implement a small popup (NOT a full screen modal popup or alert view). I just need it to display some basic text inside the popup, then exit it when I click away. The popup in the EleMints app is a good example.

You can allow pop-ups on your iPhone using both the Safari and Chrome browsers. To allow pop-ups in your iPhone's Safari app, head to the Safari section of the Settings app. The iPhone Chrome app has a "Content Settings" menu that lets you block or allow pop-ups.
Here's how to allow pop-ups on iPhone and iPad: Open the Settings app. Tap Safari. Next to Block Pop-ups, toggle the button to the Off position.
A pop-up button displays a menu of mutually exclusive options. After people choose an item from a pop-up button's menu, the menu closes, and the button can update its content to indicate the current selection.
UIPopoverController does this, but it's limited to iPad only. If you need this on iPhone, just implement a custom UIView subclass. Then when you want to show your popover, instantiate the subclass and add it to your view, maybe with some animation.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With