I'm using KML and the GGeoXml object to overlay some shapes on an embedded Google map. The placemarks in the KML file have some custom descriptive information that shows up in the balloons.
<Placemark>
<name />
<description>
<![CDATA[
<div class="MapPopup">
<h6>Concession</h6>
<h4>~Name~</h4>
<p>Description goes here</p>
<a class="Button GoRight FloatRight" href="#"><span></span>View details</a>
</div>
]]>
</description>
<styleUrl>#masterPolyStyle</styleUrl>
...Placemarks go here ...
</Placemark>
So far so good - the popups show up and have the correct text in them. Here's the weird thing: I'm trying to use CSS to format what goes in the popups, and it halfway works.
Specifically:
The <h6> and <h4> elements are rendered using the colors and background images I've specified in my stylesheet.
Everything shows up in Arial, not in the font I've specified in my CSS.
The class names seem to be ignored (e.g. none of the a.Button formatting is applied; if I define a style like the one below, it's ignored.)
div.MapPopup { background:pink; }
Any ideas? I wouldn't have been surprised for the CSS not to work at all, but it's weird that it only partly works.
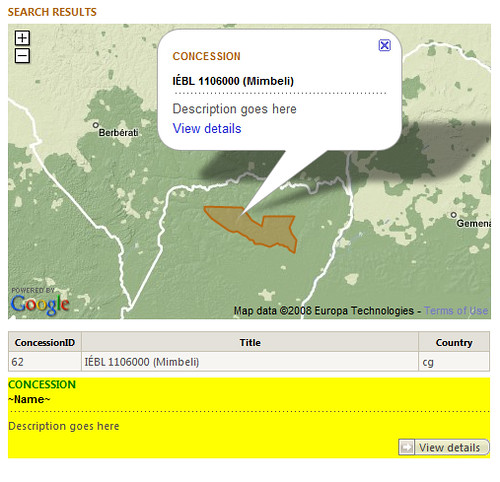
Here's a screenshot to better illustrate this. I've reproduced the <div class="MapPopup"> markup further down on the page (in yellow), to show how it should be rendered according to my CSS.

As suggested I've gone in with Firebug to see what's going on. It looks like Google is doing two obnoxious things:
Here's my HTML along with the first couple of wrappers inserted by Google:
<div style="font-family: Arial,sans-serif; font-size: small;">
<div id="iw_kml">
<div>
<h6>Concession</h6>
<h4>BOIS KASSA 1108000 (Mobola-Mbondo)</h4>
<p>
Description goes here</p>
<a target="_blank"><span />View details </a>
</div>
</div>
</div>
As you can see, my classes (e.g. MapPopup in my first div, Button etc. in the <a> tag) have all been stripped out.
Knowing this I'll be able to work around Google's interference, using !important and targeting the container div for the whole map - still, this is annoying, and unexpectedly clumsy coming from Google.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With