Given this html:
<div id="admin_login">
<form>
<input type="text"/>
<input type="text"/>
</form>
<a href="#">Login</a>
</div>
And this css:
#admin_login form {
background: #464950;
padding: 5px;
box-shadow: #000 2px 2px 10px;
border-bottom-right-radius: 10px;
margin-bottom:3px;
}
#admin_login input {
display: block;
border: none;
margin: 6px 4px;
padding: 4px;
}
#admin_login a {
color: inherit;
background: #464950;
padding: 4px 8px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
box-shadow: #000 2px 2px 10px;
text-decoration: none;
}
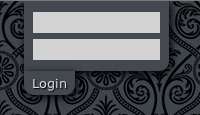
I get this:

How can I make the anchor tag and the form appear as one element, instead of overlapping each other?
UPDATE
@TristarWebDesign's solution worked perfectly:

Try something like this -
HTML
<div id="admin_login">
<form>
<input type="text"/>
<input type="text"/>
</form>
<div class="login-btn"><a href="#">Login</a></div>
</div>
CSS
#admin_login form {
background: #464950;
padding: 5px;
box-shadow: #000 2px 2px 10px;
border-bottom-right-radius: 10px;
margin-bottom:3px;
}
#admin_login input {
display: block;
border: none;
margin: 6px 4px;
padding: 4px;
}
#admin_login a {
color: inherit;
background: #464950;
padding: 4px 8px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
box-shadow: #000 2px 2px 10px;
text-decoration: none;
}
#admin_login .login-btn {
height: 30px;
margin: -3px 0 0 -4px;
overflow: hidden;
padding: 0 0 0 4px;
}
Basically just wrapping the link inside a div, setting the div to overflow hidden, and position it in the correct place.
You'll also need to make sure the link is on a layer above the form.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With