This is a little difficult to describe, but basically there is undesired space left by a floated div on my page. Here are pictures describing the problem. The black boxes are divs.
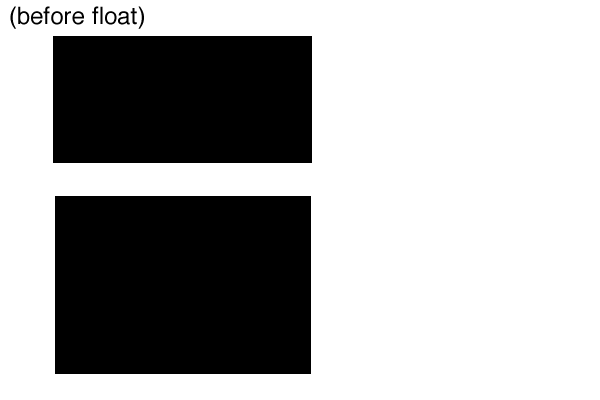
Before floating:

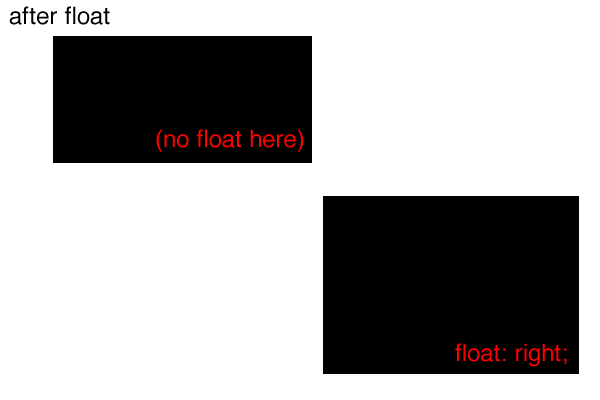
After floating:

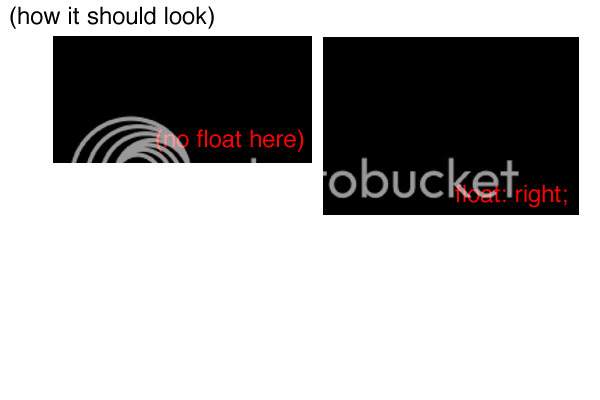
Desired effect:

And I'm not sure if it makes a difference, but I also have an empty div with "clear: both" placed immediately after the floated div.
How can I achieve this?
If possible, put the float: right div before the unfloated div in the HTML.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With