I am configuring ESLint (as TSLint is soon-to-be-deprecated) to work with my .ts files. I have this very little file:
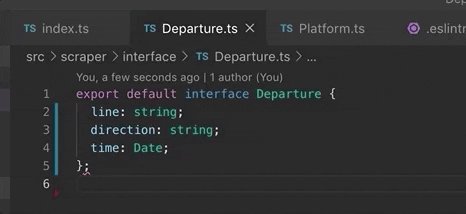
export default interface Departure {
line: string;
direction: string;
time: Date;
};
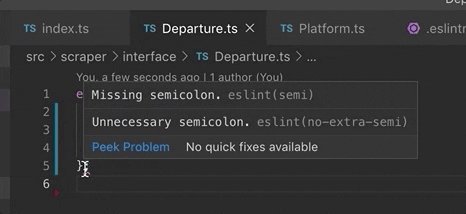
in the last time, where semicolon is, ESLint in my VSCode signals two errors: one about missing semicolon eslint(semi) and another one about unnecessary semicolon eslint(no-extra-semi).

Below is my .eslintrc.js:
module.exports = {
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"extends": [
"plugin:@typescript-eslint/recommended",
"airbnb"
],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2018
},
"plugins": [
"react",
"@typescript-eslint"
],
"settings": {
"import/resolver": {
"node": {
"extensions": [".js", ".jsx", ".ts", ".tsx"]
}
}
},
"rules": {
}
};
how can I get rid of this bizarre situation? None of the errors should be there.
This rule has two options, a string option and an object option. String option: "always" (default) requires semicolons at the end of statements. "never" disallows semicolons as the end of statements (except to disambiguate statements beginning with [ , ( , / , + , or - )
The use of semicolons in JavaScript is optional due to the existence of ASI. TypeScript also uses ASI. However, ASI does not always function correctly, and there are several situations where missing a semicolon will lead to an unexpected runtime error.
In the TypeScript 2019 Roadmap, the TypeScript core team explains that ESLint has a more performant architecture than TSLint and that they will only be focusing on ESLint when providing editor linting integration for TypeScript. For that reason, I would recommend using ESLint for linting TypeScript projects.
The issue here is that 2 rules are applied at the same time:
1. export default requires to have a semicolon
2. interface requires to get rid of a semicolon
The fix here would be to split the declaration of the interface from the export statement like so:
interface Departure {
line: string;
direction: string;
time: Date;
}
export default Departure;
I didn't come up with the answer myself. Source was this submitted issue
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With