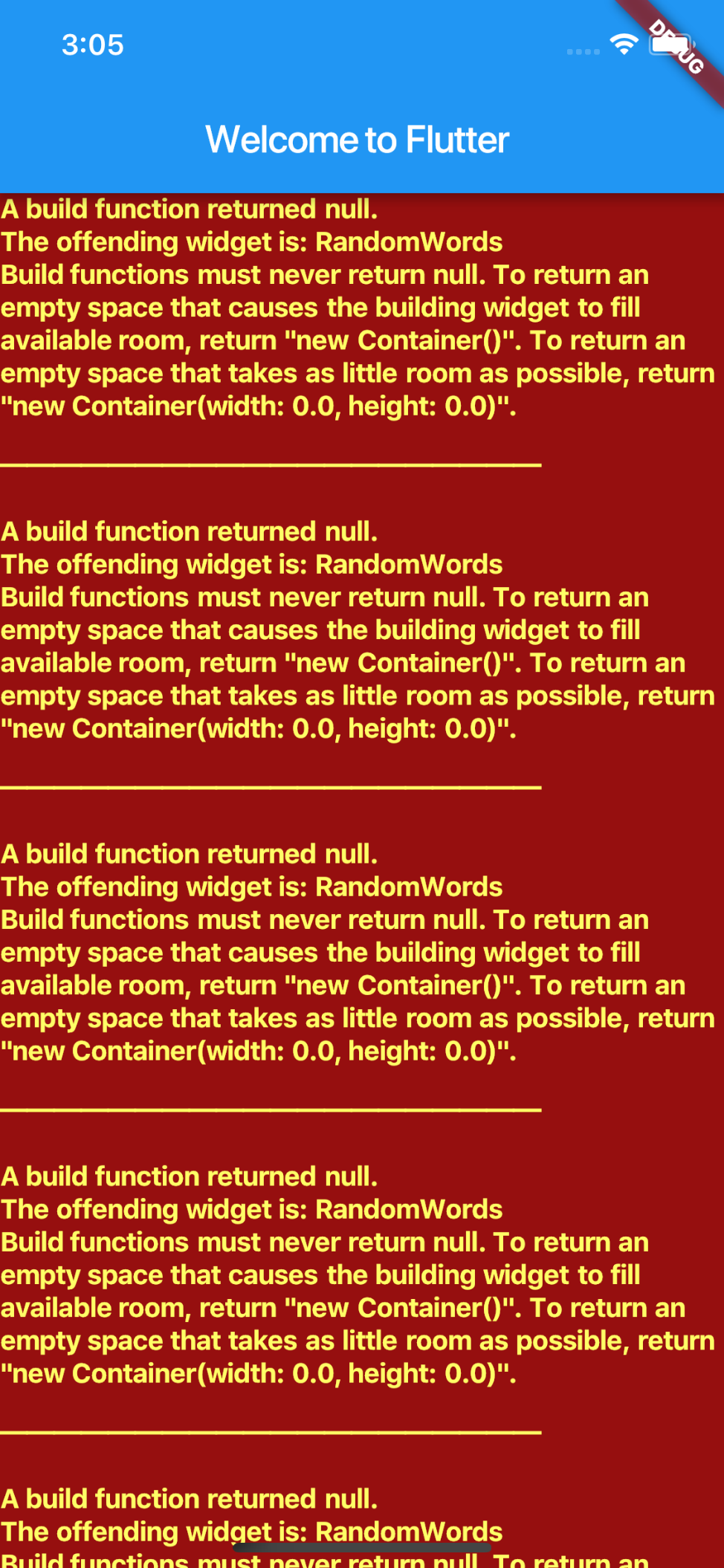
Is there a way to disable Flutter's "red screen of death"? I don't mind it during debug, but it seems to also appear in production builds - and I can't find any information about how to disable it, or catch the error myself.
I tried catching stray errors with FlutterError.onError and runZoned(onError), but both did not stop the red screen from appearing.
For reference, I'm talking about this screen:

You could override ErrorWidget.builder method.
I'm resolved this.
・Example code.
void main() {
ErrorWidget.builder = (FlutterErrorDetails details) => Container();
...
}
・Default code
static ErrorWidgetBuilder builder = _defaultErrorWidgetBuilder;
I hoped its your help.
2019 12 21 updated
Or Change ErrorWidget backgroundColor and textStyle.
・Example code
import 'dart:ui' as ui;
void main() {
RenderErrorBox.backgroundColor = Colors.transparent;
RenderErrorBox.textStyle = ui.TextStyle(color: Colors.transparent);
}
You can try to use Catcher which is a free flutter plugin which catches and handles errors in Flutter application. Catcher offers multiple report modes and handlers to cooperate with Flutter applications
just add catcher in your pubspec.yaml
catcher: ^0.1.2
For more info about catcher https://pub.dartlang.org/packages/catcher
A nice tutorial to get started with catcher https://medium.com/flutter-community/handling-flutter-errors-with-catcher-efce74397862
void main() {
bool isDev = true;
ErrorWidget.builder = (FlutterErrorDetails errorDetails) {
return AppErrorWidget(
errorDetails: errorDetails,
isDev: isDev,
);
};
}
class AppErrorWidget extends StatelessWidget {
final FlutterErrorDetails errorDetails;
final bool isDev;
const AppErrorWidget({
Key key,
@required this.errorDetails,
this.isDev = false,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Material(
child: SafeArea(
child: Container(
decoration: BoxDecoration(border: Border.all(color: Colors.red)),
child: ListView(
children: <Widget>[
Container(
height: 20,
),
Text(isDev ? errorDetails.toString() : '')
],
),
),
),
);
}
}
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With