What is the best way to create a custom UIViewController transition that on the first VC for example there is an image, and when you tap on it, it rises to the top of the screen and some other UI components (like labels and textViews) are added to the screen?
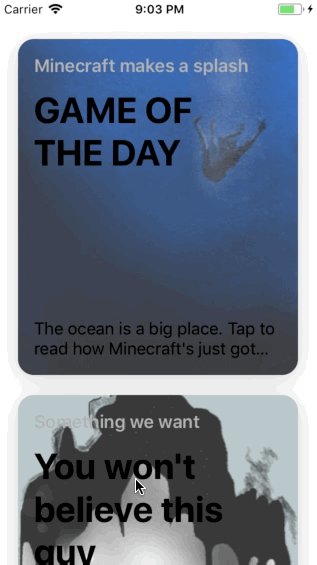
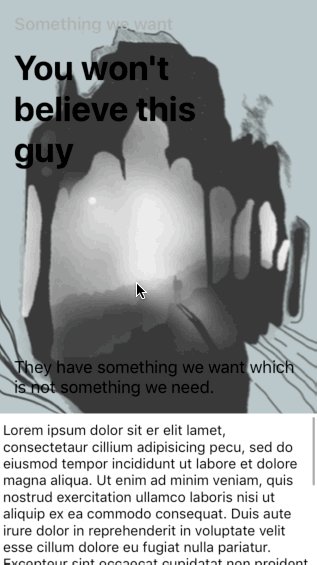
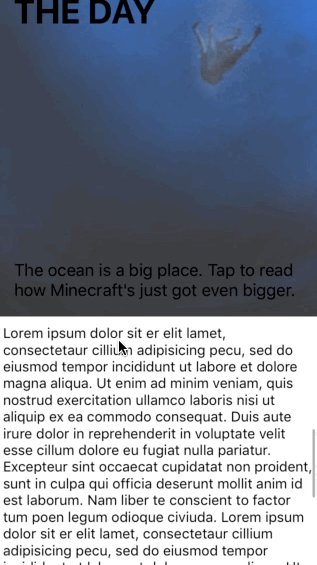
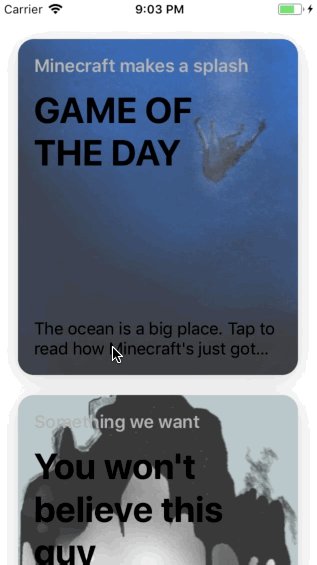
I want to achieve something like what Apple did on the new "Today" tab on the App Store:

Any idea what the best way is?
Thank you :)
I would go with the native UIViewControllerAnimatedTransitioning, UIPercentDrivenInteractiveTransition, etc. ways, where you control all animations/transitions in func animateTransition(using transitionContext: UIViewControllerContextTransitioning).
https://github.com/aunnnn/AppStoreiOS11InteractiveTransition

Hide the destination view and the tapped cell during the animation. Create a new card content view that looks exactly the same as the card cell, and use it for animation instead.
For the animation, you can make it look smooth (e.g., labels moving while background image expanding) by animating AutoLayout constraints. Pin all those labels around the card's corners, then as you animating width and height constraints of the card view, it sticks throughout the animation.
Make contentMode of the background image view as .center to make it stay still (resize it first).
For the content (e.g., text view) revealing part, you can snapshot the whole destination view (before hiding it!), and add that below the card view you use for animation. Again, pin left, top, right of the content snapshot to the card view, but use fixed height anchor so that the content shows up just under the card. Ideally, you should have a container to hold a card and this snapshot.
For the blur effect, add the UIVisualEffect with UIBlurEffect under the card and animate its alpha together.
The cornerRadius is animatable now, so that's easy. Set the animating card view's cornerRadius to match the original cell, animate it to zero.
There are more details that are better explained in code:
https://github.com/aunnnn/AppStoreiOS11InteractiveTransition
This repo includes both presenting animation and interactive dismissing parts. It's not exactly the same though.
Or if you like check out my article.
At first, I thought the animation can be done by simply animating edges of a card view to fill the window using UIView.animate(withDuration: delay: usingSpringWithDamping: initialSpringVelocity: options: animations:, but I was wrong. The animation doesn't look quite the same as the original if you simply use spring animation on the edges.
To make the animation as close as the App Store's version as possible, you should separate the vertical spring animation from the card expanding animation. It means you will have a special container view to hold animatingCardView again. While you animate width and height constraints of animatingCardView inside that container with a linear curve, you animate the whole container to the destination vertically with spring animation.*
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With