Is there a measuring unit in CSS (either planned or already in existence) for setting the padding and margins based on the width of the font being used?
I know that em is supposed to be the height of the upper-case M of the font the browser uses, which is really handy for adding a clean double-spacing. But I sometimes want the side-margins of inline lists to be the width of a normal non-breaking space, or the width of an upper-case A. With some fonts, using em is vary unreliable.
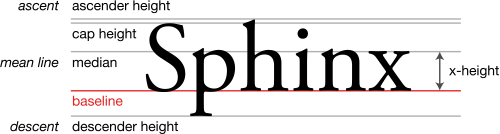
Funny, but it seems that nobody cares about width of typeface elements. Everything that's measured, is the height:

If this is the case in "classical typography", then there is even less hope in web typography which is a subclass of the former.
EDIT: Actually there is a measurement named En which refers to " width of a lowercase letter "n"." However, I haven't seen this used in web.
The W3C specifications for css3 defines a unit that is the width of the font's "0" character:
ch unit
Equal to the used advance measure of the "0" (ZERO, U+0030) glyph found in the font used to render it.
See css3-values.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With