I'm using a bootstrap form, trying to make it resizable both horizontally and vertically. Using simple CSS, I have:
.form-group-description{
resize: both;
overflow: auto;
width: 50%;
}
This will let me resize horizantally but not vertically. I tried using only resize: vertical; but that didn't work either.
Any ideas? You can see what I'm talking about at http://impissed.co/ I'll leave the site up until I get some help (it's the description box)
EDIT: I changed it to use textarea instead of input in the html. But, now when you resize to the right and move back to the left, the form will stay shifted to the right. Here's the html:
<div class="form-group-description form-group-lg">
<textarea rows="4" cols="50" type="text" class="form-control" placeholder="Description"> </textarea>
</div>
CSS Layout - Horizontal & Vertical Align. ❮ Previous Next ❯. To horizontally center a block element (like <div>), use margin: auto; Setting the width of the element will prevent it from stretching out to the edges of its container.
CSS Resize property is defined as in-built property and allows a developermaking CSS elements to resize according to user requirements and this is done with height and width change of the specific element.
The element displays a mechanism for allowing the user to resize it in the inline direction (either horizontally or vertically, depending on the writing-mode and direction value). In many browsers, <textarea> elements are resizable by default. You may override this behavior with the resize property.
The element displays a mechanism for allowing the user to resize it, which may be resized both horizontally and vertically. The element displays a mechanism for allowing the user to resize it in the horizontal direction.
This appears to be a browser bug on chrome - FF is fine and IE doesn't implement css:resize).
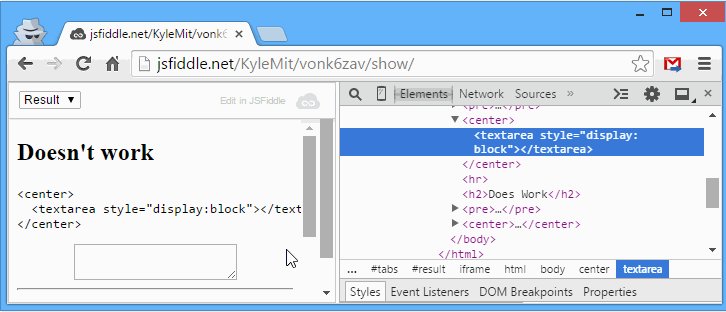
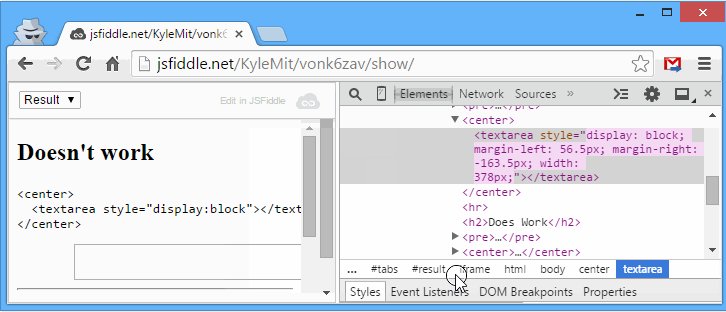
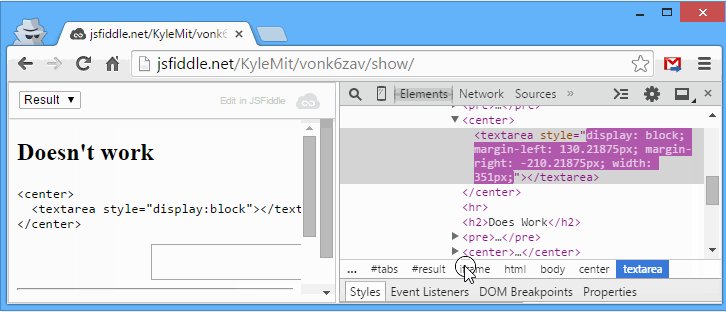
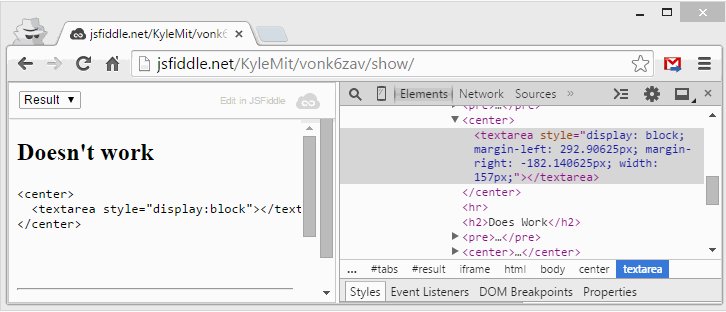
You can reproduce it simply with the following code by dragging the resizer right and left. It will resize out to the right with a fixed left position, but will try to center when shrinking down:
This happens for any resizable textarea with a display:block that is inside a center element.
<center>
<textarea style="display:block"></textarea>
</center>
Fix 1: Bootstrap sets the display for any .form-control to block. You'll need to rest it to inline-block, the text area's initial display.
textarea.form-control {
resize: both;
display: inline-block;
width: 50%;
}<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/css/bootstrap.css" rel="stylesheet"/>
<center>
<textarea rows="4" cols="50" type="text"
class="form-control" placeholder="Description">
</textarea>
</center>Fix 2 (preferable): The <center> element is actually deprecated, so you should use the css property text-align:center instead. Note that now you'll need to declare the display as inline-block to properly center it within the parent div.
textarea.form-control {
resize: both;
display: inline-block;
width: 50%;
}<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/css/bootstrap.css" rel="stylesheet"/>
<div class="text-center">
<textarea rows="4" cols="50" type="text"
class="form-control" placeholder="Description">
</textarea>
</div>If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With