I am trying to add multiple handles to a jQuery UI slider widget, as in 2 or 3 or more range sliders in one slider.
I have tried searching on google and found an article that shows how to modify it to have multiple handles but I need them to work as range sliders.
Is there anyway to make this work?
$("#slider-range").slider({
range: true,
min: 0,
max: 1439,
values: [540, 1020],
animate: true,
slide: slideTime
});
Thanks
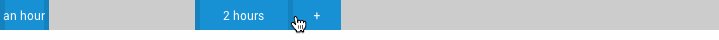
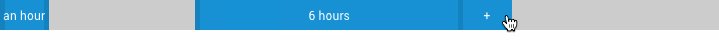
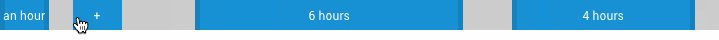
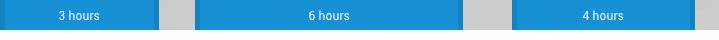
colResizable is fine and all, but if you're looking for something a bit more modern, I wrote Elessar to fill this exact niche.

Take a look at colResizable jQuery plugin. It allows you to resize table columns and also to create multiple range sliders:
I did edit.
You can look to http://jsfiddle.net/q5WEe/1/
I did edit line 70 to 82.
/*edit
if ( o.values.length && o.values.length !== 2 ) {
o.values = [ o.values[0], o.values[0] ];
}*/
}
/*edit
this.range = $( "<div></div>" )
.appendTo( this.element )
.addClass( "ui-slider-range" +
// note: this isn't the most fittingly semantic framework class for this element,
// but worked best visually with a variety of themes
" ui-widget-header" +
( ( o.range === "min" || o.range === "max" ) ? " ui-slider-range-" + o.range : "" ) );*/
This is a wrapper that extends jquery-ui slider functionality and allows to build multi-range slider http://jsfiddle.net/ladrower/BmQq4/
It is easy to use. Just pass the selector of DOM element that will contain a multi-range slider.
<html>
<div id="slider"></div>
</html>
<script>
var intervals = new Intervals("#slider");
</script>
Please, check out the documentation and sources at GitHub https://github.com/ladrower/jquery-ui-intervals
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With