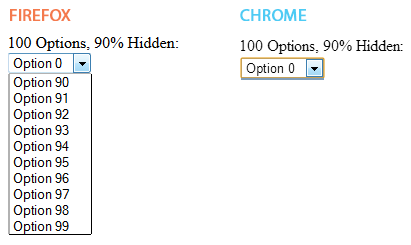
I'm looking for a workaround for a rendering bug in Chrome. It shows up when a select element has about 90%+ hidden option elements. In Chrome, the dropdown height becomes too short to use. This does not appear to happen on other browsers. View example on jsFiddle.

HTML Example
Note: Some options were removed to keep the code brief.
The bug does not show up unless all options are present.
100 Options, 90% Hidden:<br>
<select>
<option value="">Select an Option</option>
<option value="0" style="display: none">Option 0</option>
<option value="1" style="display: none">Option 1</option>
<option value="2" style="display: none">Option 2</option>
<option value="3" style="display: none">Option 3</option>
<!-- Options removed for brevity. -->
<option value="86" style="display: none">Option 86</option>
<option value="87" style="display: none">Option 87</option>
<option value="88" style="display: none">Option 88</option>
<option value="89" style="display: none">Option 89</option>
<option value="90">Option 90</option>
<option value="91">Option 91</option>
<option value="92">Option 92</option>
<option value="93">Option 93</option>
<option value="94">Option 94</option>
<option value="95">Option 95</option>
<option value="96">Option 96</option>
<option value="97">Option 97</option>
<option value="98">Option 98</option>
<option value="99">Option 99</option>
</select>
Browsers Tested:
View Example on jsFiddle
Alternate Example Link
Update: I did some reading on the subject, and apparently options are not supposed to be hidden within a select. You can disable options, but they will not disappear. If you don't want an option to be in the select at all, you're supposed to remove the node entirely. The ability to hide options doesn't appear to work completely cross-browser, and in most you can continue to select the "hidden" options by using the arrow keys. I need to toggle options on and off, which makes this inconvenient to my particular situation, but this appears to be the only method that will work thus far.
Adding this might be considered a workaround:
$(document).ready(function () {
$('#ph2').mouseenter(function () {
var html = '';
$(this).find('option').each(function () {
if ($(this).css('display') !== 'none') {
html = html + '<option>' + $(this).text() + '</option>';
}
});
$(this).html(html);
})
});
Here's the jsFiddle; I'm using jquery just for simplicity. In this case, I'm just redoing the HTML on mouseenter. It's not ideal but it could get you going further. Also, note that you have ph2 set up as a div in your HTML; I think you should set it as a select element from the start and on the fiddle you can see the change I made to the html. But overall, until the bug is fixed, I think something like this is going to be as close as you'll get to having a working option.
As a workaround for this bug I can propose the following solution:
.hide().option and show it with .show().For 'conversion' we need something like this: https://stackoverflow.com/a/9468280.
Example:
// some `replaceTagName` implementation here
// hiding options
$('.option-selector').replaceTagName('span').hide();
// showing options
$('.option-selector').replaceTagName('option').show();
A bit heavy but working :)
The problem is already active on all major browser (Edge, Chrome, Opera,....) but Firefox. The problem arises as soon as the number of hidden items is greater than 1000. Be careful, because with just 100 items, all browser seem to work
The problem also disappears if the active items (not hidden, not disabled) are at the top of the list. More exactly, when you click on the "select" input field, the browser open a list with a number of rows that is equal to the number of active items included in the first 1000 item. For example, if you build a list of items with first x items active, then y items "inactive" (where y if greater than 1000) and then again z items active, you will see a list wide x rows with x+z items.
By the way, a workaround to the problem could be the sorting of the items list
This behaviour has been verified on Chrome, Opera, Edge
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With