I'm trying to get a small Bootstrap (4) badge next to a big title. What i've tried:
<h1>Product <span class="badge badge-primary">Version 1</span></h1>

and
<h1>Product></h1>
<span class="badge badge-primary">Version 1</span

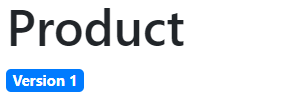
What I want:

What is the easiest way to achieve this?
Approach 1: Using Inline styling: You can simply add a style attribute to the span tag which has badge-pill as a class and change the font-size according to your wish.
To use badges just add <span class = "badge"> to links, Bootstrap navs, and more. When there are no new or unread items, badges will simply collapse via CSS's :empty selector, provided no content exists within.
Use the . badge-pill modifier class to make badges more rounded (with a larger border-radius and additional horizontal padding ).
Something like
<div>
<h1 style="display: inline-block">Product</h1>
<span class="badge badge-primary" style="vertical-align: top">Version 1</span>
</div>
might do the trick.
A cleaner approach would be to use the Bootstrap 4 utility classes that have been provided:
<h2 class="h3 d-inline-block">Product</h2>
<span class="badge badge-primary align-top">Version 1</span>
Output

Reading Material
display
vertical-align
You should use the first version:
<h1>Product <span class="badge badge-primary">Version 1</span></h1>
And apply the following styles on .badge
font-size: 10px;
vertical-align: top;
top: 10px; //depends on your font-size
position: relative;
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With