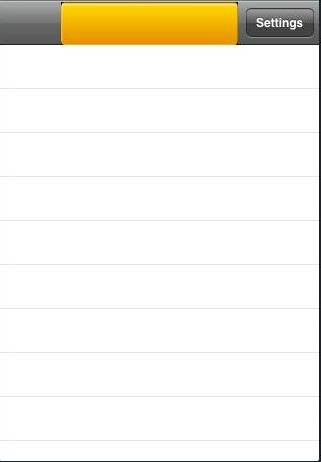
I am having problems with properly displaying background image of navigation view. Here is the pic:

Here is the code:
- (id)initWithStyle:(UITableViewStyle)style {
if (self = [super initWithStyle:style]) {
UIImage *image = [UIImage imageNamed: @"bg_table_active.png"];
UIImageView *imageview = [[UIImageView alloc] initWithImage: image];
UIBarButtonItem *addButton = [[UIBarButtonItem alloc]
initWithTitle:NSLocalizedString(@"Settings", @"")
style:UIBarButtonItemStyleDone
target:self
action:@selector(GoToSettings)];
self.navigationItem.titleView = imageview;
self.navigationItem.rightBarButtonItem = addButton;
self.navigationItem.hidesBackButton = TRUE;
}
return self;
}
How can I make the picture stretch to the whole navigation view?
NavigationView allows a hierarchical way of moving from one view to another. This includes going back to the previously navigated ones. It's an important component of SwiftUI since the majority of applications have multiple screens for presenting its functionality.
To change a navigation bar color in SwiftUI, you apply toolbarBackground modifier to the content view of NavigationStack . NavigationView is deprecated in iOS 16. toolbarBackground accepts two parameters. ShapeStyle : The style to display as the background of the bar.
At the top select the attributes inspector. Under the section "View" there should be a spot that says "Background". click that and choose your colour.
The first way would be to use the . background modifier and pass Color which is a view in SwiftUI. The second approach would be using ZStack and add one color or multiple colors wrapped in VStack for vertical and HStack for horizontal layout.
I do exactly this in my app. Within AppDelegate I have this code:
@implementation UINavigationBar (CustomImage)
- (void)drawRect:(CGRect)rect
{
UIImage *image = [UIImage imageNamed: @"custom_nav_bar.png"];
[image drawInRect:CGRectMake(0, 0, self.frame.size.width, self.frame.size.height)];
}
@end
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With