I followed this article of android develop blog, and here is his source code.
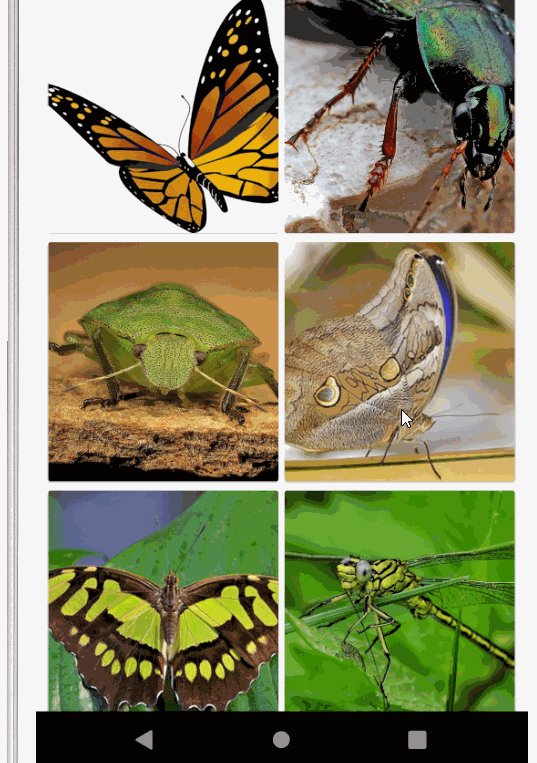
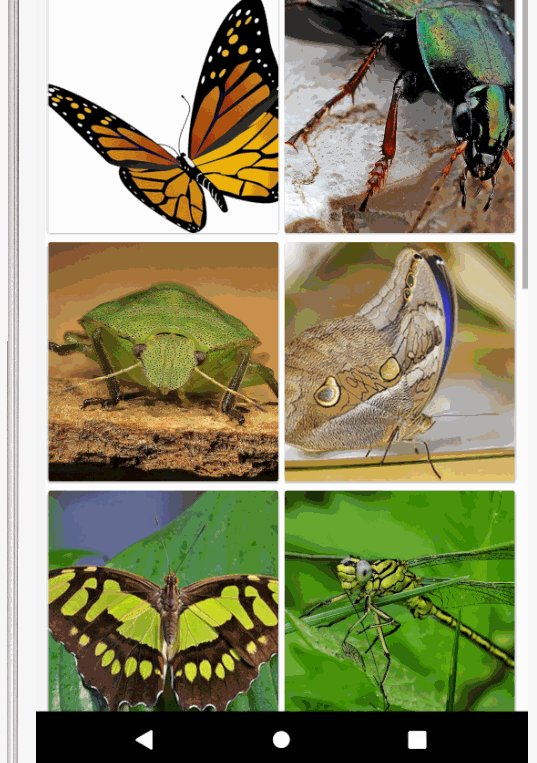
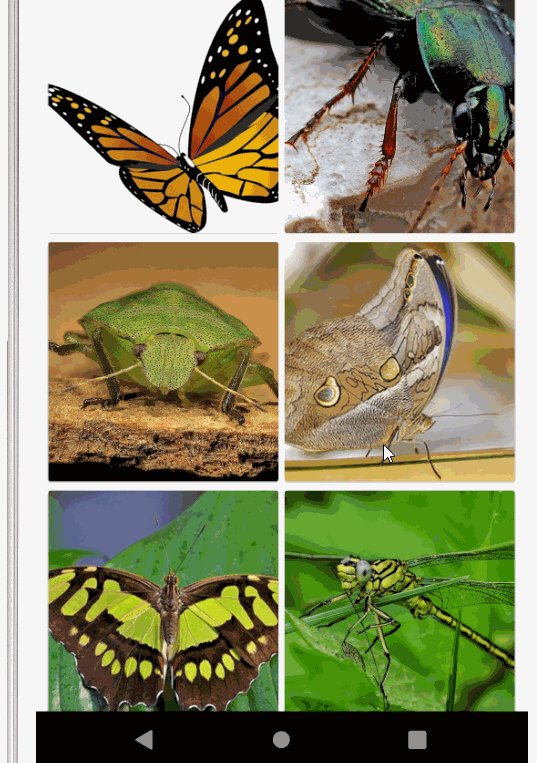
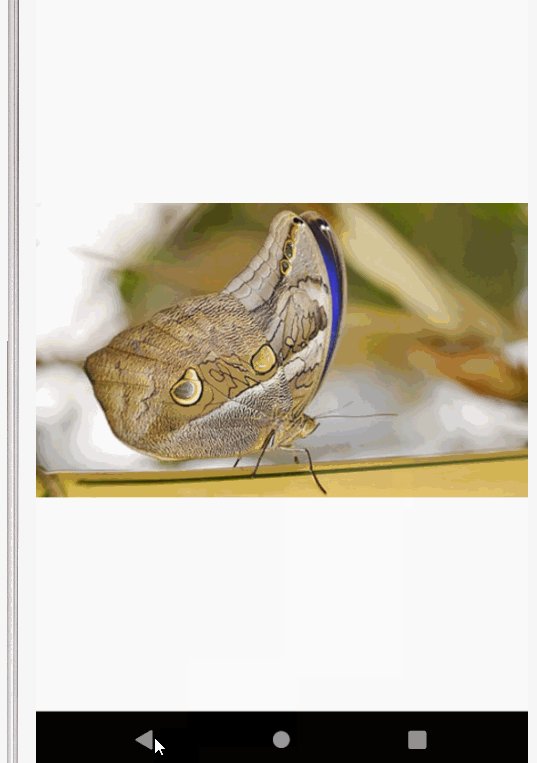
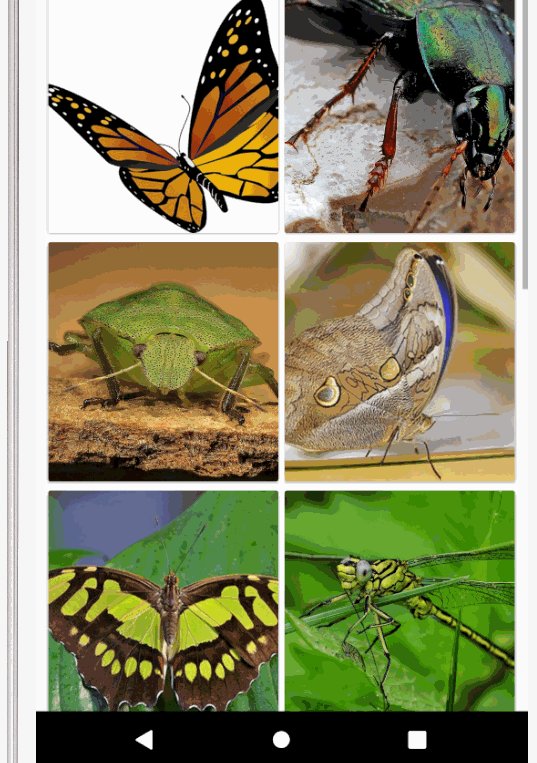
The demo works well, however generally we prefer using centerCrop scale type in image list, and using fitCenter in detail mode. When I modify the code to achieve this, transition can't deal with the change of scale type. When back from detail fragemnt, the animation starts with wrong scale type.

I found the ChangeImageTransform transition. The document says:
This Transition captures an ImageView's matrix before and after the scene change and animates it during the transition.
In combination with ChangeBounds, ChangeImageTransform allows ImageViews that change size, shape, or ImageView.ScaleType to animate contents smoothly.
So I changed the transition set:
<transitionSet
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="375"
android:interpolator="@android:interpolator/fast_out_slow_in"
android:transitionOrdering="together">
<changeBounds/>
<changeImageTransform/>
</transitionSet>
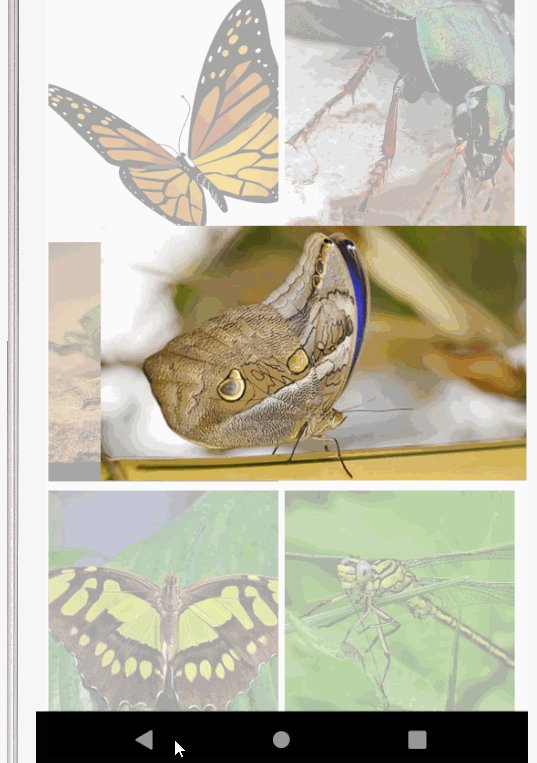
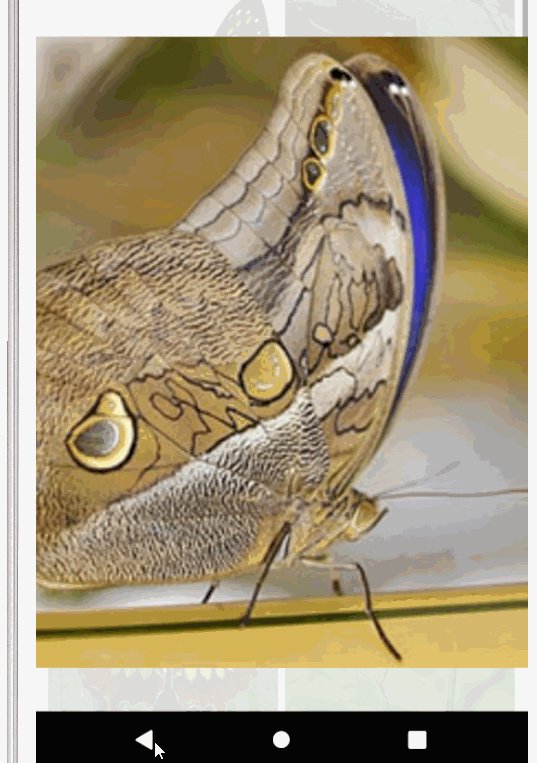
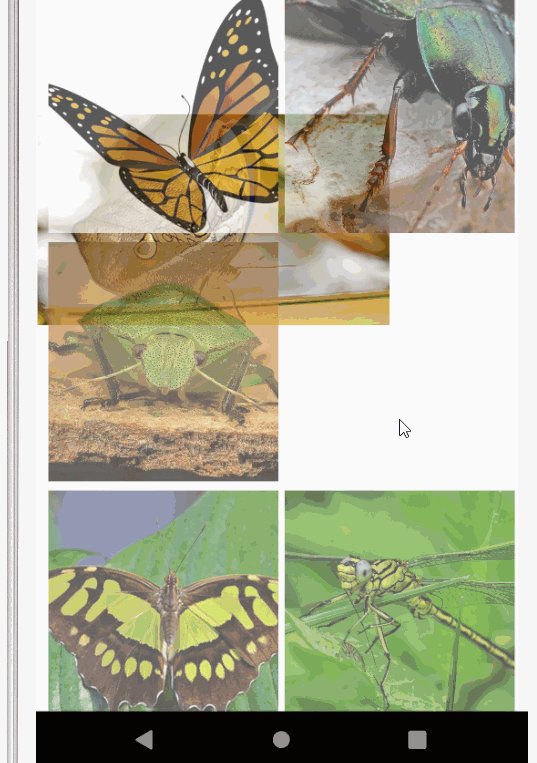
But the animation is getting much more ugly:

How to transform between different scale type smoothly?
I followed the same project GridToPager and faced the exact issue. Here are two changes that did the trick.
image_shared_element_transition.xml
<?xml version="1.0" encoding="utf-8"?>
<transitionSet
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="375"
android:interpolator="@android:interpolator/fast_out_slow_in"
android:transitionOrdering="together">
<changeClipBounds/>
<changeTransform/>
<changeBounds/>
<changeImageTransform/>
</transitionSet>
and
Remove android:clipChildren="false" attribute from CardView in image_card.xml
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With