It seems like I followed all the necessary in the documentation but it keeps giving a 404 Error: "There isn't a GitHub pages here" when I go into https://juliesong.me.
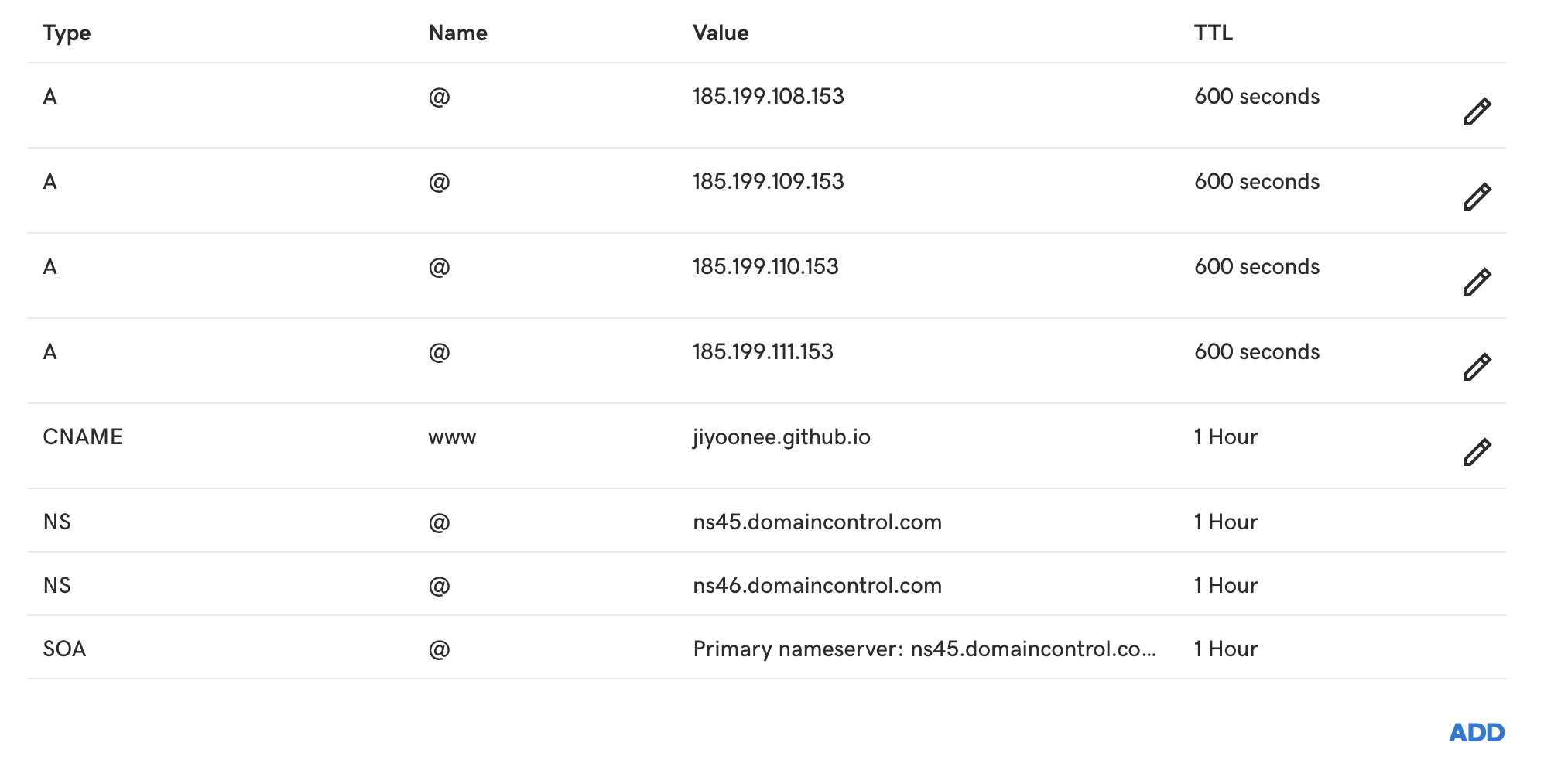
I got my custom domain through GoDaddy and configured the DNS like so:

Then I changed my package.json file to have
"homepage": "https://www.juliesong.me",
Added a CNAME file in the root directory containing
www.juliesong.me
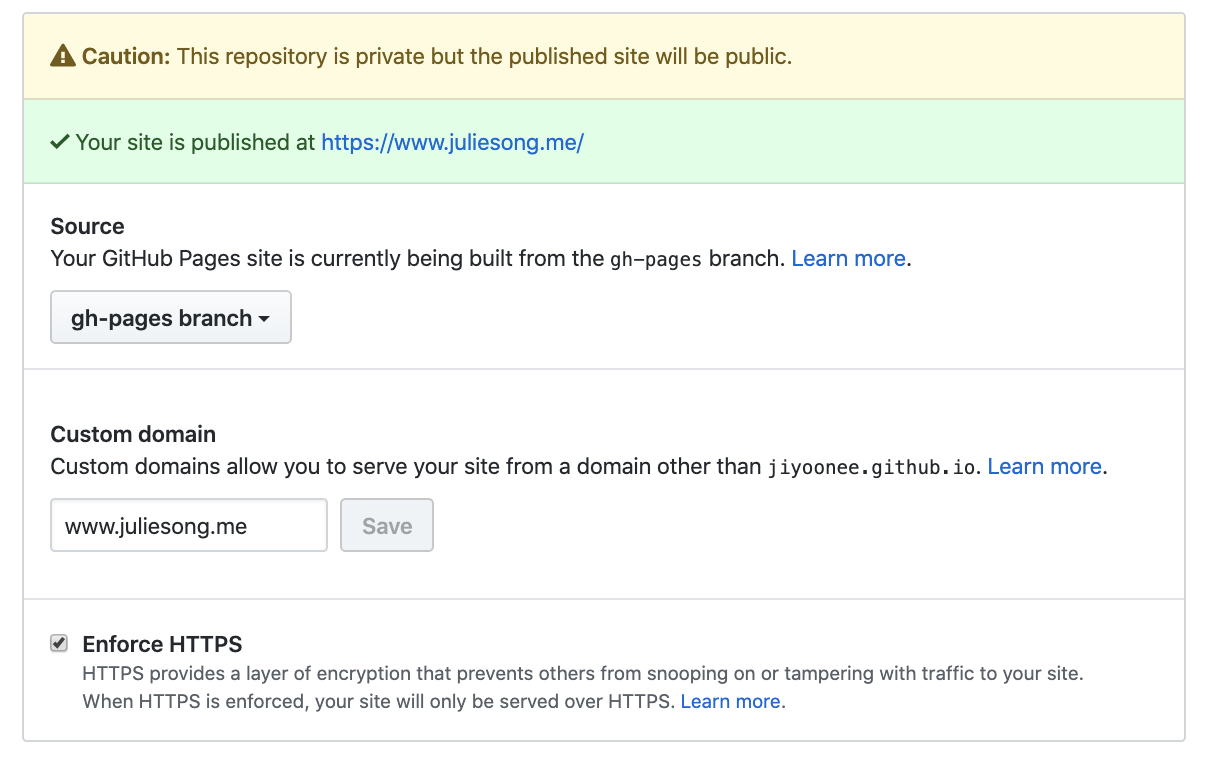
And lastly went into settings in GitHub pages:

I searched my issue up and a lot of people said it might have to do with the React Router, so I edited to include a basename:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { HashRouter as Router } from "react-router-dom";
import * as serviceWorker from './serviceWorker';
const routing = (
<Router basename={process.env.PUBLIC_URL}>
<App />
</Router>
);
ReactDOM.render(routing, document.getElementById('root'));
This is my App.js:
import React, { Component } from 'react';
import {Route} from 'react-router-dom';
import { withRouter } from 'react-router'
import { GlobalStyles, } from "./util/GlobalStyles";
import Home from './containers/Home'
class App extends Component {
render() {
const home = () => <Home />
return (
<main>
<GlobalStyles />
<React.Fragment>
<Route exact path="/" component={home} />
</React.Fragment>
</main>
);
}
}
export default withRouter(App);
If anyone could help on this issue, that would be great:)
Try this one add new file named .htaccess in your build folder example of file and add this code into your .htaccess file the code
Unless you share how you are generating the build and pushing it to GitHub Pages, it is very difficult to identify the cause of this issue.
Still let me share a general way you would deploy a react app in GitHub pages.
basename in your routerHashRouter instead of BrowserRouter, because GitHub pages doesn't support history api like normal browser, it will look for a specific file in given pathnpm run build # this will generate a build folder
gh-pages -d build # this will publish the build folder to GitHub pages
This is very important that you publish the
buildfolder, because its contains theindex.htmlfile, which GitHub will point.
You can read more about deploying react app to GitHub Pages here
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With